
How to Create a Web Site Mascot
In this tutorial, we are going to learn,how to developed a character from the initial brief through to the final site mascot and then to go on to create several poses for different parts of the site.
This character was originally made for an Envato site which didn’t take off, and the artwork wasn’t being used. Let’s check out the process of making this website mascot and learn loads of tips along the way!
1. Introduction
Character and mascot design are nothing new and have been around for a long time, but with the advent of the internet it has seen somewhat of a renaissance. On the net we are faced with a daily barrage of information, data and imagery. The use of a site mascot can be an effective way to cut through this information overload and connect with the viewer on an emotional level. Mascots and characters can be used as part of a logo, or independently, but the advantage they have over a logo alone is that they have character and a personality all of their own.
Adobe Illustrator has been used to create the mascot using its most basic of tools and functions, and for that reason the development and workflow involved in this tutorial. Hopefully this will give you an insight into character creation and will assist you to create your very own mascots.
For added inspiration and as a bonus you are getting the opportunity todownload the original files for your own use, which is a super freebie. See the download file for further usage information. The character is available in both AI and EPS formats.
The character was originally based on an actual Envato project.A positive, friendly disposition and appeal to all age groups.To appear professional but still casual. Also, he needs to fit in with the site’s color scheme you want to make, to be able to incorporate the character into the page layout easily.
4.Before starting the tutorial, Here are a Few Things to Keep in Mind
By their nature site mascots are for use on the web. Remember to set your file to RGB.As mentioned in The Brief, the character must be able to fit into the color scheme of the site. With a human mascot this can be done by using the clothing and hair to match or accent the site. With an animal or a fictitious creation you have much more flexibility.
Give careful consideration to the target audience, the image, and the site. Let’s look at some more tips as well.
5.Proportions
Is the character to be integrated alongside a logo or header? If so the canvas is usually a wide strip and using a tall upright figure can lead to it looking lost and the facial features diminishing. So what can be done about this?
Make the characters height as close to it’s width as possible.
By cropping the upper part of the body and concentrating on the most important features, you can save valuable space and increase the mascots impact. You can also see how the more condensed character lends itself much better to the format of the header.


It can be very helpful to the designer putting the site together, if you provide them with a mascot in a flat, side on elevation as this can make it much easier to integrate into the layout of the site. Alternatively, depth of field can make for a more interesting image.

There is no hard and fast rule when it comes to line weights or whether to use line work at all. While not using any line work at all can give a light feel to the mascot, it can also become lost in the background, especially if it’s a busy one. Using line work and/or a heavier outline can give the image more presence and definition.

There is a saying that the eyes are the window to the soul. With character design the eyes are the first thing that we connect with. We connect when we first view a character in the same way as when we first meet someone, so it’s important to consider this in your design. The eyes can communicate a wealth of emotions very quickly and add life to a character.
It’s easy to think that the more complex the rendering of the eyes are, the better, but in fact when done properly, a couple of dots can do this just as well.

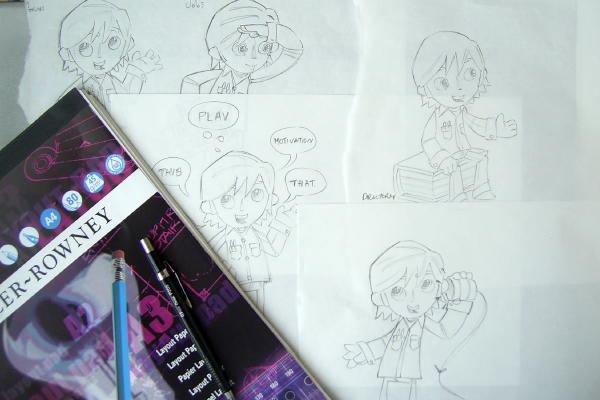
At this stage,try get anything and everything down on paper before sifting through it to see what works for you.Then refine the roughs before using a layout pad for the final roughs.Preferably layout pads to tracing paper, as they are much cheaper and the pencil work is less prone to smudging.

A number of variations of the character to look at.

Here is the main character (minus goatee) to appear on the home page of the web site, now need to develop the characters for the rest of the site.
12.Back to the Visuals
These are all going to have a very similar placement to the main character so there is the opportunity to re-use elements of the original character. This not only cut down your workload dramatically, it also adds a sense of continuity to the site. Having the separate parts of the character on individual layers is a great help here, as moving the arms and tilting the head can transform the pose.There is to be no background to the the mascots to suggest their purpose, but adjusting the posture and the addition of some simple props can communicate this with the viewer.
Using the original drawing for the main character in conjunction with a layout pad gives me a bit of a head start when it comes to the other poses. As for the rest of the poses, it is a case of submitting these to the client and making amendments as necessary until they are happy with them.

Now you can create your own web mascot, personalized characters and enjoy them on your websites,blogs etc :).
This tutorial by Scott Jackson was first published on May 8th 2009.



0 comments:
Post a Comment
Your precious comments/critics will help this site improve